Bodymovin绿色破解版是一款AE动画导出json插件,Bodymovin破解版将动画导出到json文件和png(如有必要)。使用随插件附带的bodymovin.js播放器。您可以在svg,canvas和html上在浏览器中渲染动画。动画可以通过bodymovin播放器在网络上播放,也可以通过Lottie在iOS和Android中播放。
软件功能
支持的功能
1、形状;
2、路径,椭圆,星星,矩形;
3、填充,描边,渐变填充和渐变笔画;
4、破折号;
5、修剪路径(部分);
6、圆角;
7、变换(位置,锚点,旋转,缩放,不透明度,倾斜,倾斜轴);
8、固体;
9、图片;
10、谱曲;
11、空值;
12、文本;
13、支持大多数字体,只要您在浏览器上加载字体,它们就可以导出为形状或文本;
14、每个文本框支持单个文本偏差;
15、相机(部分);
16、表达式部分支持。每个版本都支持越来越多的表达式。
一般支持的属性
1、变换(旋转,缩放,位置,锚点,不透明度);
2、时间重新映射;
3、面具(添加剂,在某些情况下差异,倒置和减少);
4、亮度和alpha蒙版(使用svg渲染器)。
支持的效果(使用svg / html渲染器)
1、填;
2、职业水平;
3、投影;
4、着色;
5、全音。
软件特色
1、将动画导出到json文件和png(如有必要);
2、动画可以通过bodymovin播放器在网络上播放,也可以通过Lottie在iOS和Android中播放;
3、要播放动画,请在扩展程序面板中获取播放器,然后将其加载到浏览器中。
bodymovin怎么导出json
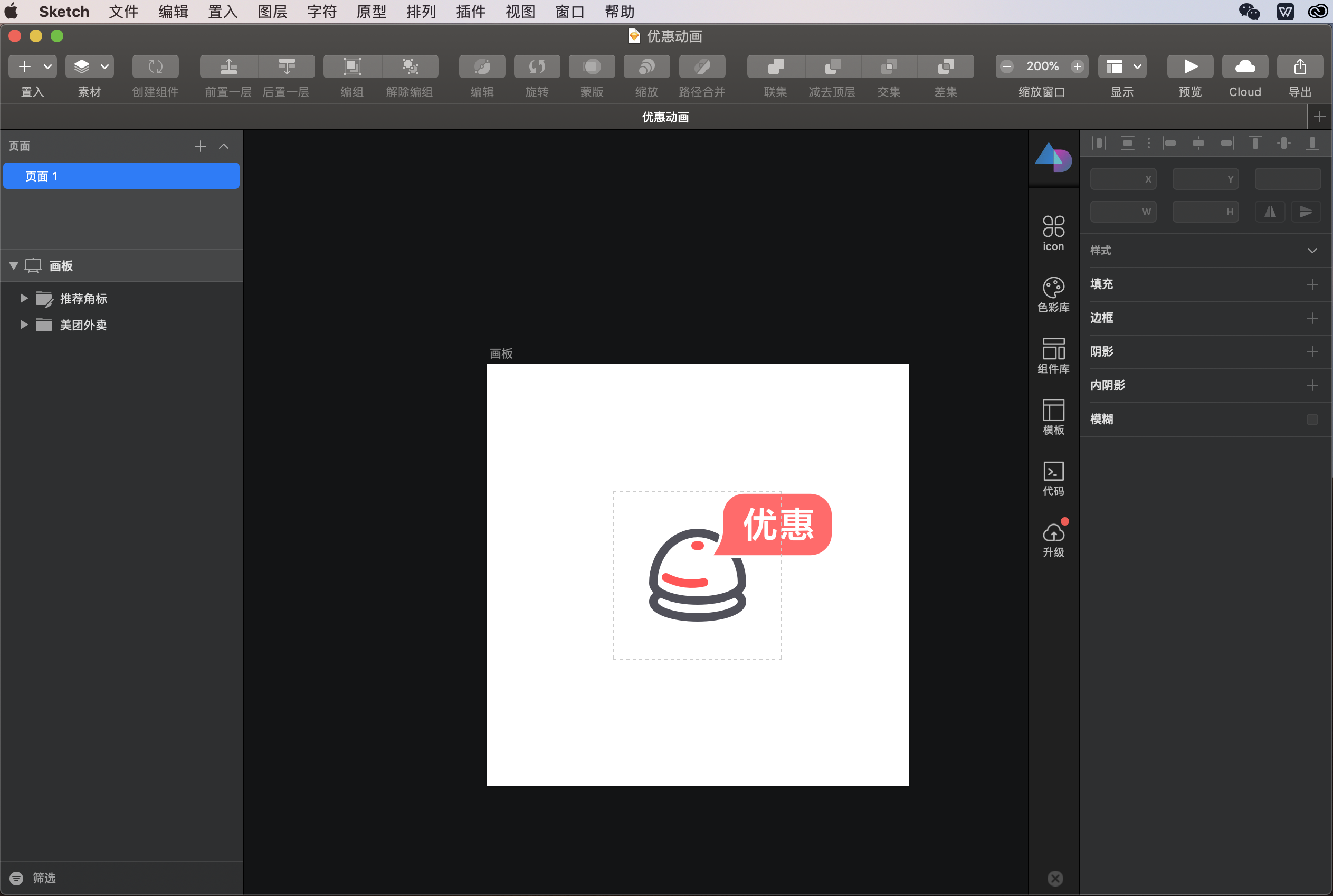
1、首先需要在sketch中绘制出矢量图形, 注意要在在sketch中把描边和文字轮廓化,要不然导出json文件会出问题。

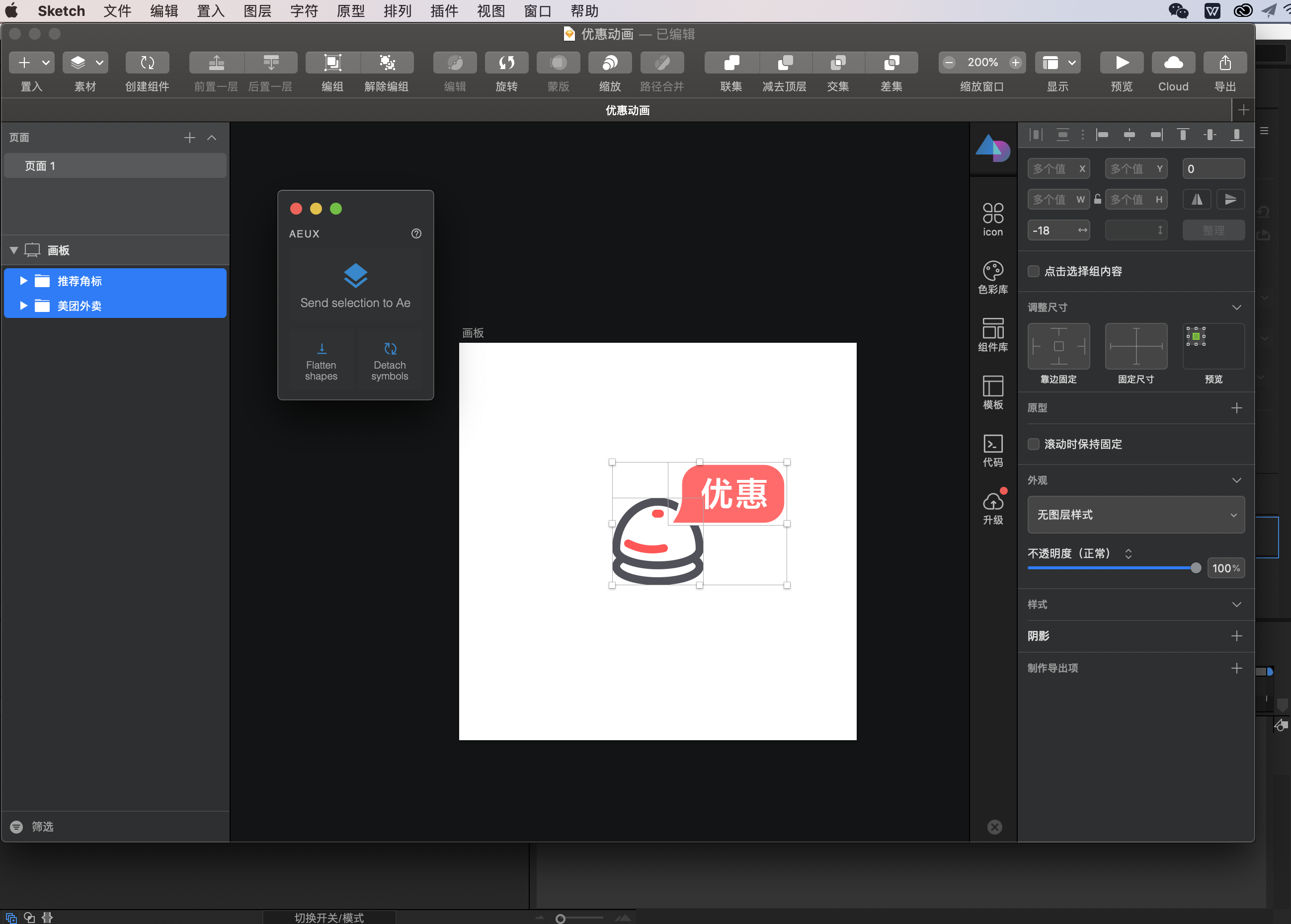
2、用AEUX插件将矢量图形导入到AE中,需要注意,AE也必须打开,如果不打开,sketch的文件不能导入到AE中

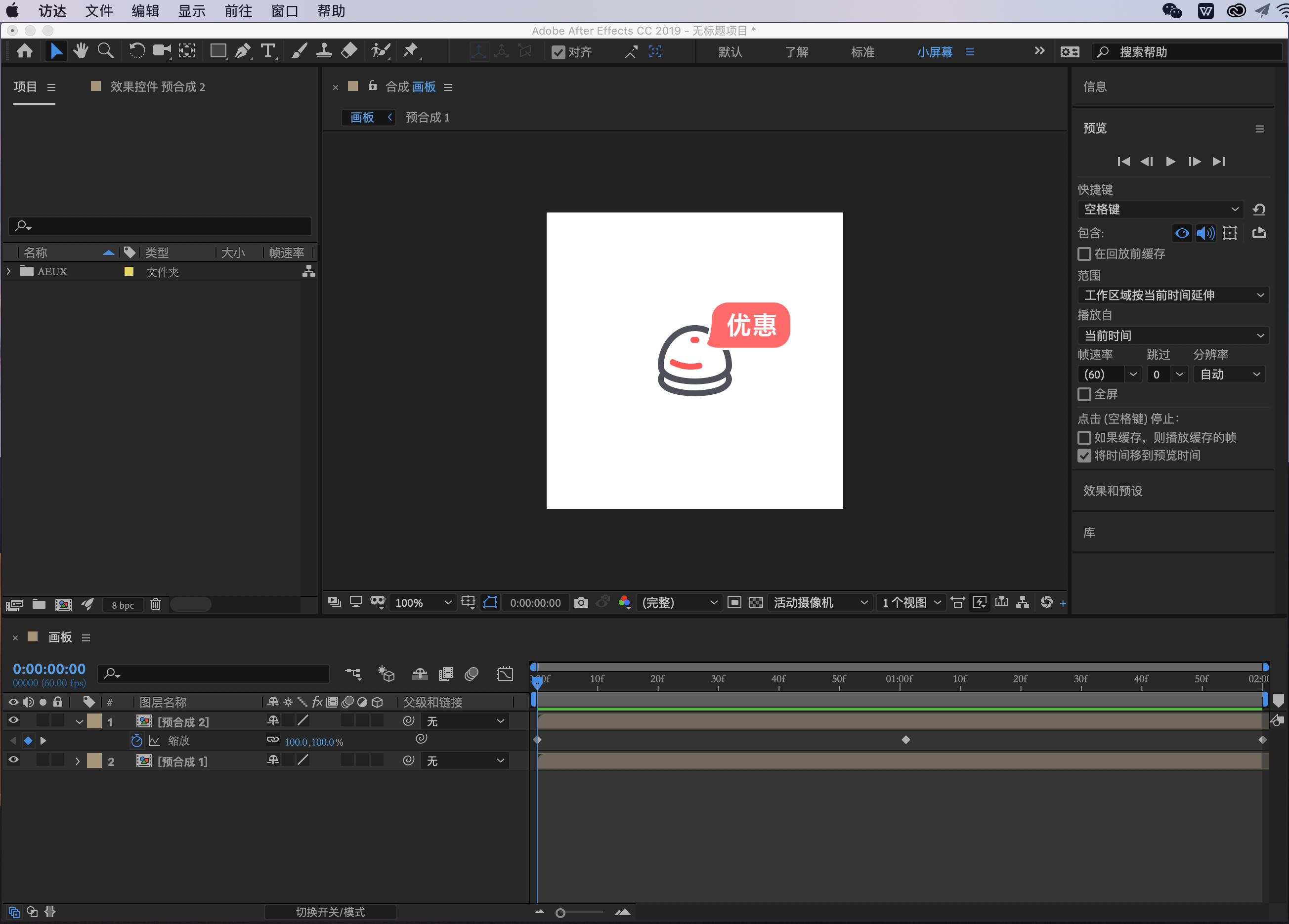
3、接着在AE中制作简单的缩放动画

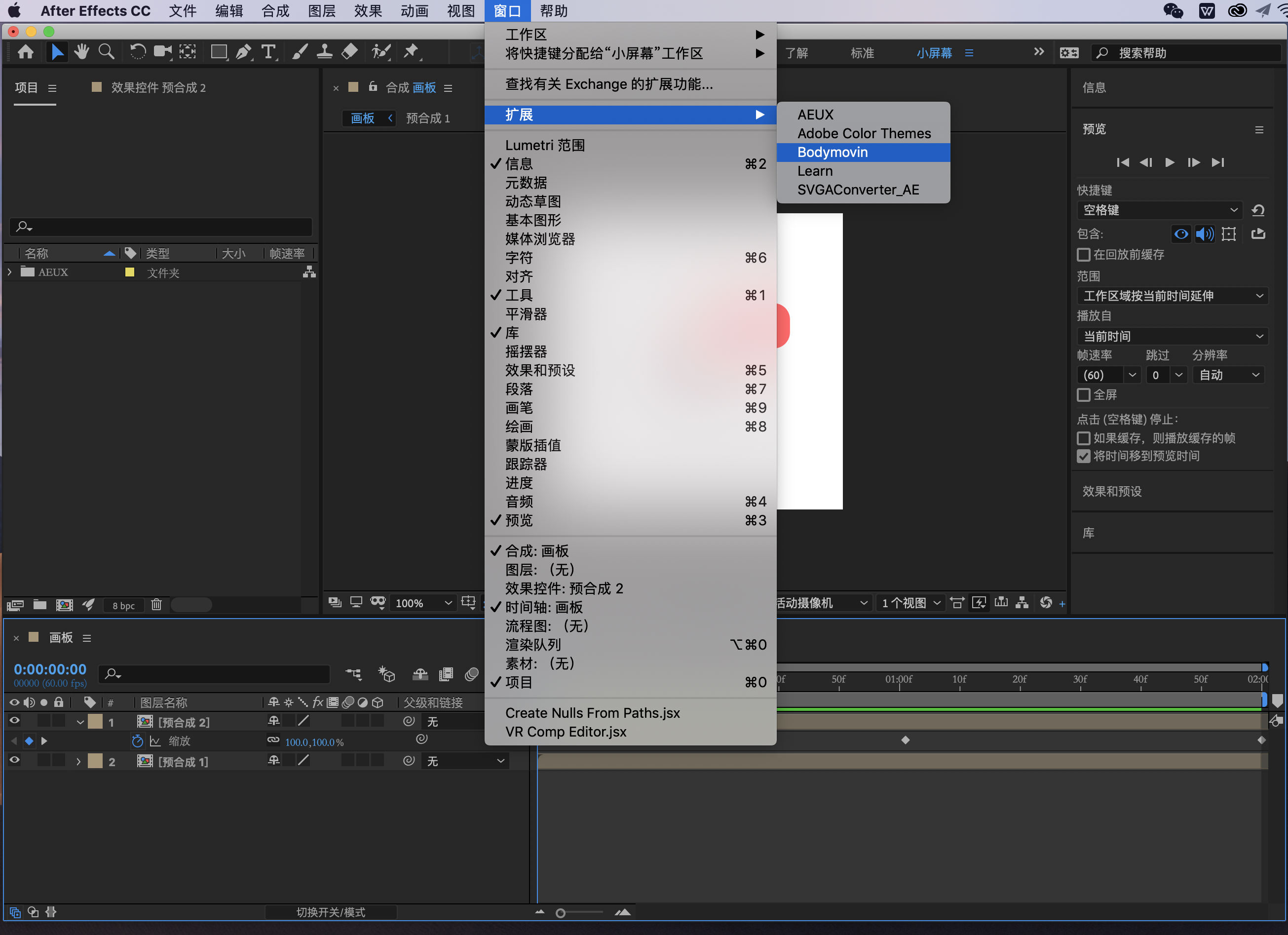
4、制作完成以后,打开bodymovin插件,生成json文件,打开bodymovin插件

5、然后出现下面这个界面,首先需要把这个勾选一下Settings — Assets — Include in json,要不然导出json文件预览之后是空白页。之后选择导出位置,点击Render,即可导出成功啦。


